Hub front end structure
Learn about the components that make up the Uberflip hub front end, and how they all fit together
The front end of an Uberflip hub consists of a set of webpages that are automatically generated using templates. These pages are arranged in a hierarchy, and are linked together with navigation elements that allow visitors to move around the hub front end.
Page hierarchy
Hub front end pages are arranged in a hierarchical tree structure. The hierarchy consists of three main levels: the hub home page, stream pages, and individual item pages.
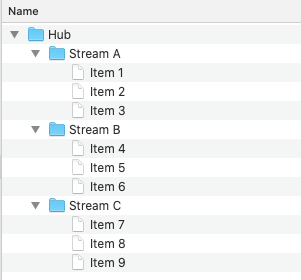
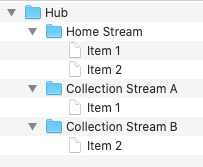
To visualize how a hub is organized, imagine a directory structure, like this:

Item pages
At the lowest level in the hierarchy are the item pages. These represent individual pieces of content (such as blog articles or videos). In the directory structure metaphor, item pages are analogous to files.
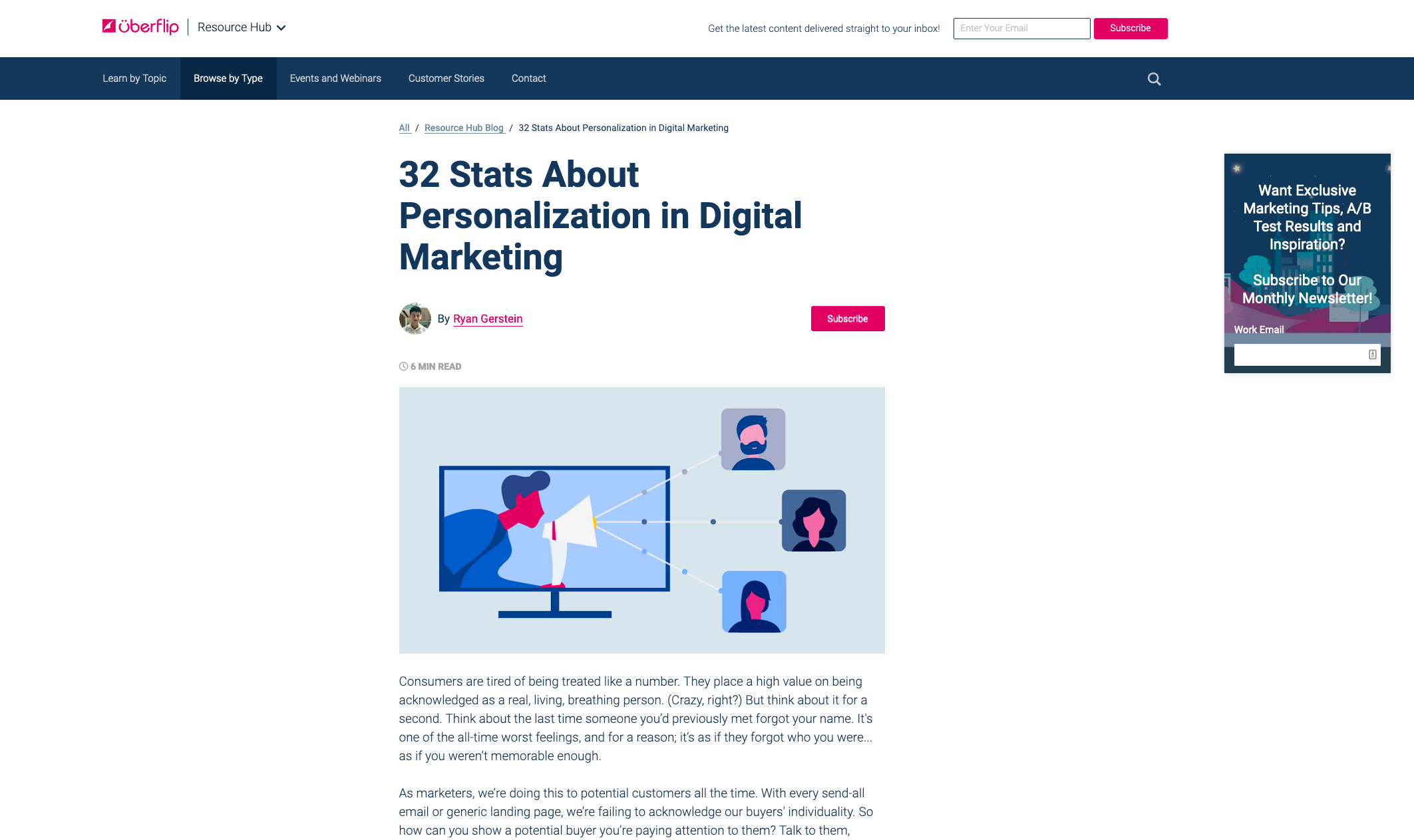
Here's an example of an item page from Uberflip's hub:

Stream pages
At the next level up in the hierarchy are stream pages. Stream pages are like folders: they "contain" a collection of item pages. Stream pages display the item pages they contain as a grid of tiles, allowing visitors to browse the content and navigate to it. Stream pages can only contain item pages ("files"), and not other stream pages ("folders").
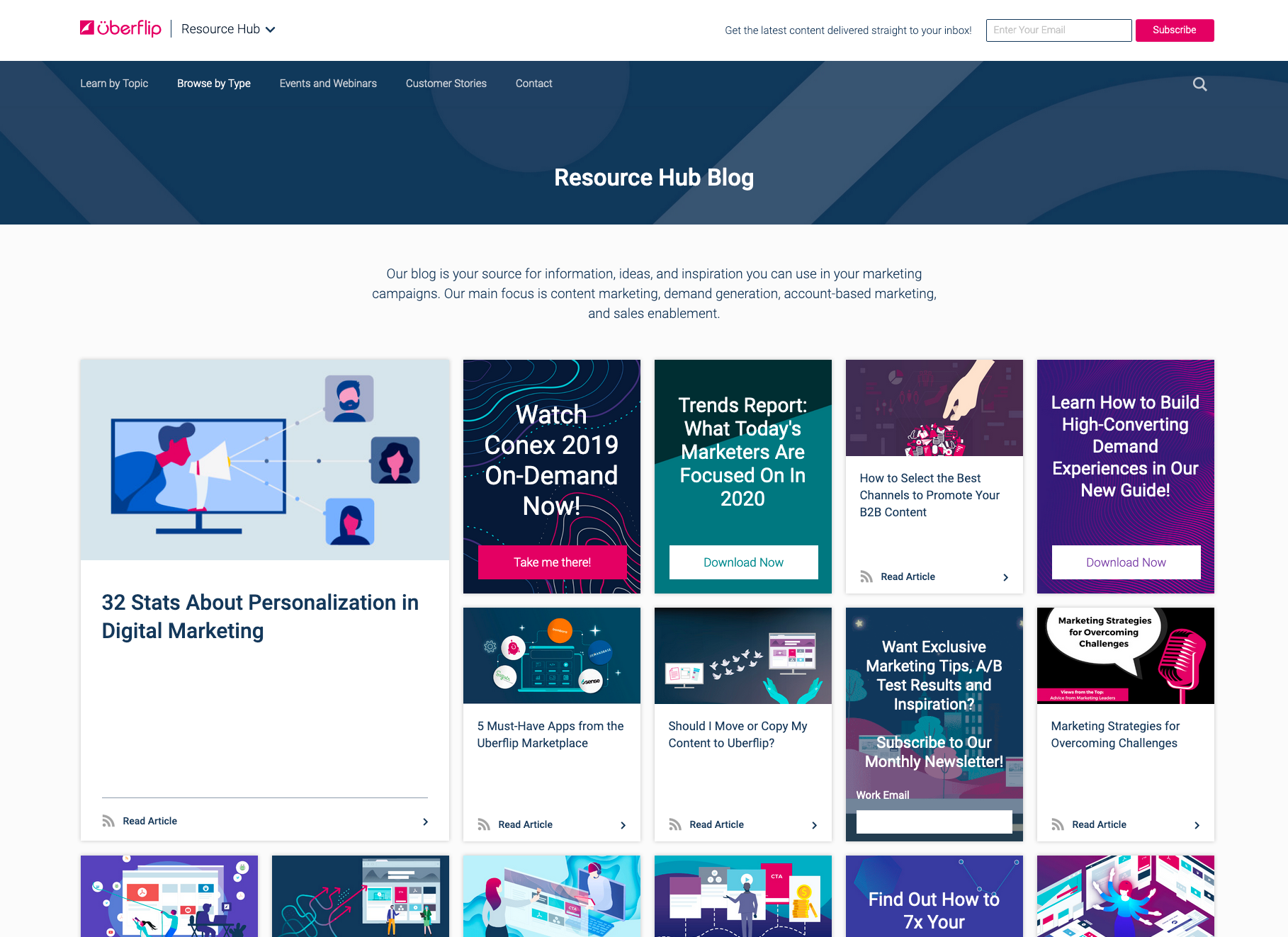
Here's what a stream page looks like in the Uberflip hub:

Note how the item page shown above is the first tile in this stream
Hub home page
At the highest level is the hub home page. Think of it as the root directory: it contains all other folders (stream pages) and the files in those folders (item pages).
From the hub home page, visitors can navigate to stream pages in order to browse content. But the hub home page also acts as a kind of "stream page" itself, as it displays certain featured content items in the same way.
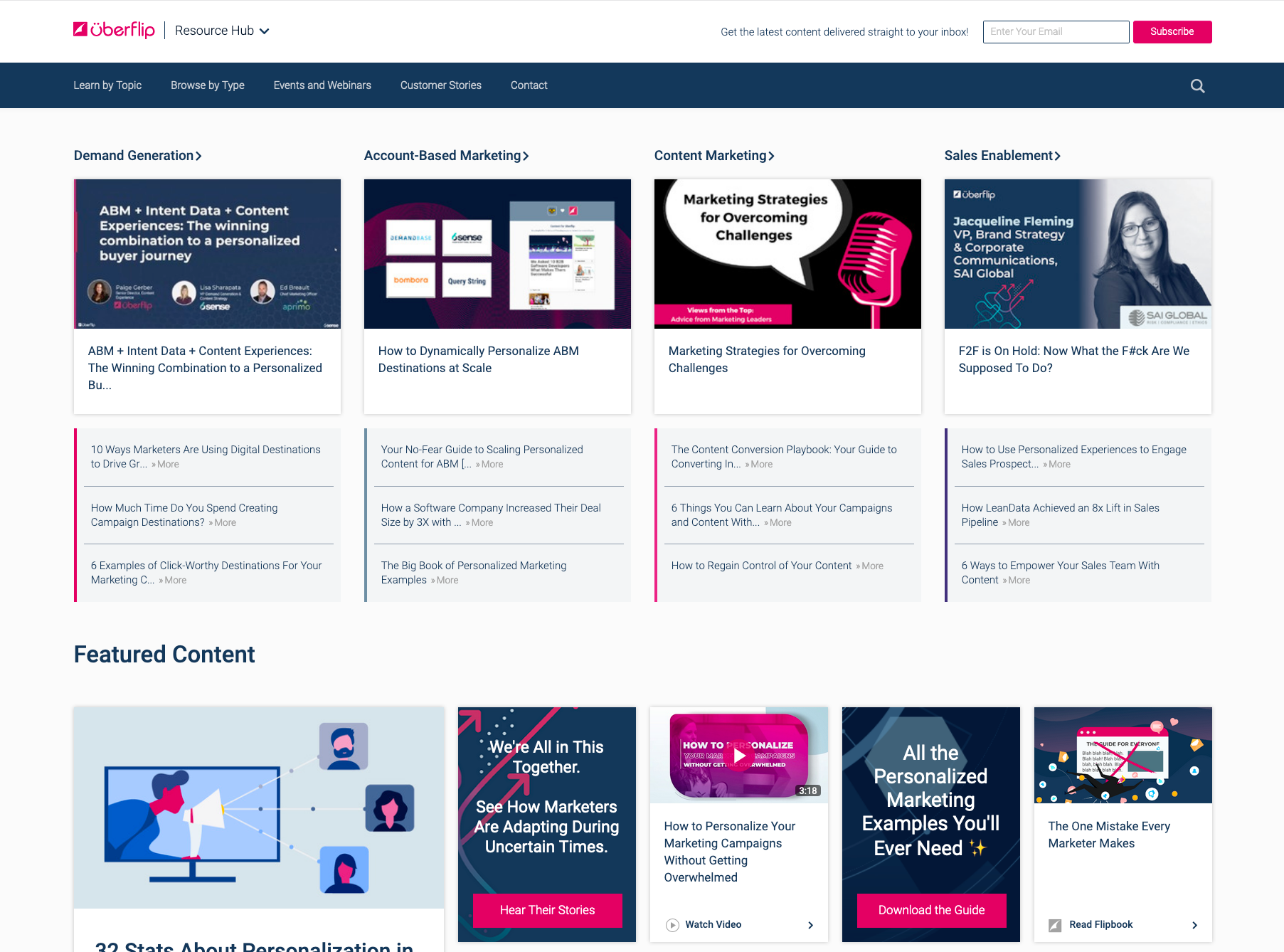
Here's the home page of the Uberflip hub:

Note the grid of item page tiles near the bottom, including the tile for the item page from above
Additional pages
The hub front end also includes a number of feature-specific pages that are associated with various types of hub functionality. Examples of such pages include the search results page, author bio pages, login pages, etc. These pages live outside the main hierarchy, but are generally accessed from pages that are part of the hierarchy. For example, you can get to an author's bio page from any item page that is attributed to that author.
Item page duplicates
Note that a single item page ("file") can appear under multiple stream pages ("folders"). Specifically, all content items in the Uberflip backend have a "home" stream, but copies of items can also be added to any number of "collection" streams.
In the directory structure metaphor, this is like creating copies of the same file (or, in a similar sense, symbolic links) and placing the copies in different folders, like so:

For more information on the relationship between items and streams in the Uberflip backend, see the note Background: Items and Streams below.
Hub navigation
Almost all pages in the hub front end contain a hub navigation menu, along with other navigation elements. These allow visitors to move around the pages in a hub, both between different levels of the hierarchy (e.g. from the hub home page to a stream page), and between different pages at the same level (e.g. from an item page to another item page).
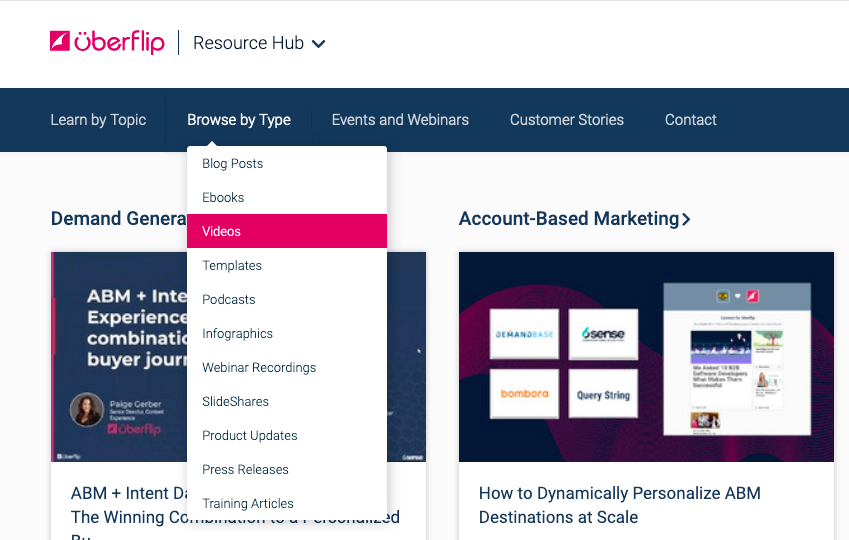
Here's what the hub navigation menu in Uberflip's hub looks like:

Certain stream pages (and the item pages they contain), are designed as self-contained content experiences that are specifically personalized for a small audience. These are known as sales streams, and are deliberately kept separate from the rest of the hub. As a result, pages associated with a sales stream do not have a hub navigation menu, and their other navigation elements only allow movement to other item pages within the stream.
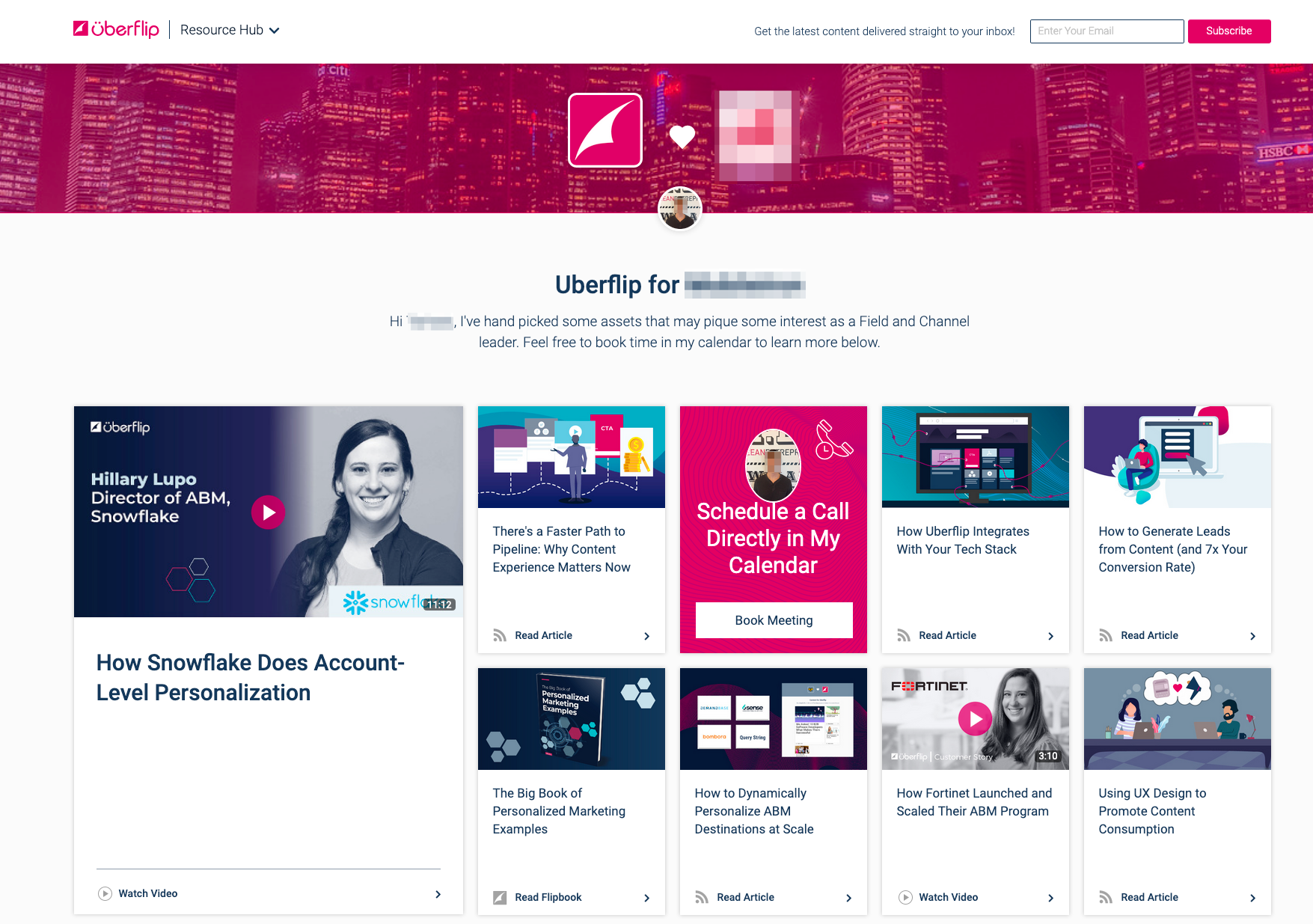
Here's an example of a sales stream from Uberflip's hub:

Note how the hub navigation menu, which would usually appear right under the "Uberflip Resource Hub" header, is not shown
Background: Items and streams
In the Uberflip backend, every individual piece of content (or item) belongs to at least one stream, or collection of content. There are two types of stream, source streams and marketing/sales streams:
- Source streams are the "home" streams for items. In the Uberflip backend, items are created in source streams, and are always part of their source stream. Every source stream is dedicated to a single type of content, and a single source of that type of content. For example, a hub might have source stream for articles from a specific blog, and a separate source stream for videos from a specific Vimeo account.
- Marketing streams and sales streams are "collection" streams. Items can't be created in this kind of stream: instead, marketing/sales streams exist to collect content items from a variety of source streams. This allows users to create collections of content tailored to specific audiences. (Note that marketing streams and sales streams are actually distinct types of stream, but are very similar in terms of their differences from source streams.)
Both source streams and marketing/sales streams generate front end stream pages. In practice, source stream pages are sometimes hidden, as Uberflip users often prefer to present content experiences that feature a variety of content types. As a result, source streams are primarily used in the backend to bring content into a hub, while marketing/sales streams are more often used to organize and display that content in the hub front end.
Updated over 5 years ago
Next, learn more about the page types and page components that make up a hub front end:
