Getting started: Customizing the Uberflip hub front end
Learn how to customize the look and feel of an Uberflip hub to meet your (or your client's) needs
Developers can use HTML, CSS, and JavaScript to modify the front end of an Uberflip hub to achieve the look and feel they (or their clients) want.
This handbook explains how the Uberflip hub front end is structured, and how you can customize it. Learn about the various page types and elements that exist in the Uberflip hub front end, and how to target them for customization. Plus, learn how to implement, test, and deploy your customizations on an Uberflip hub.

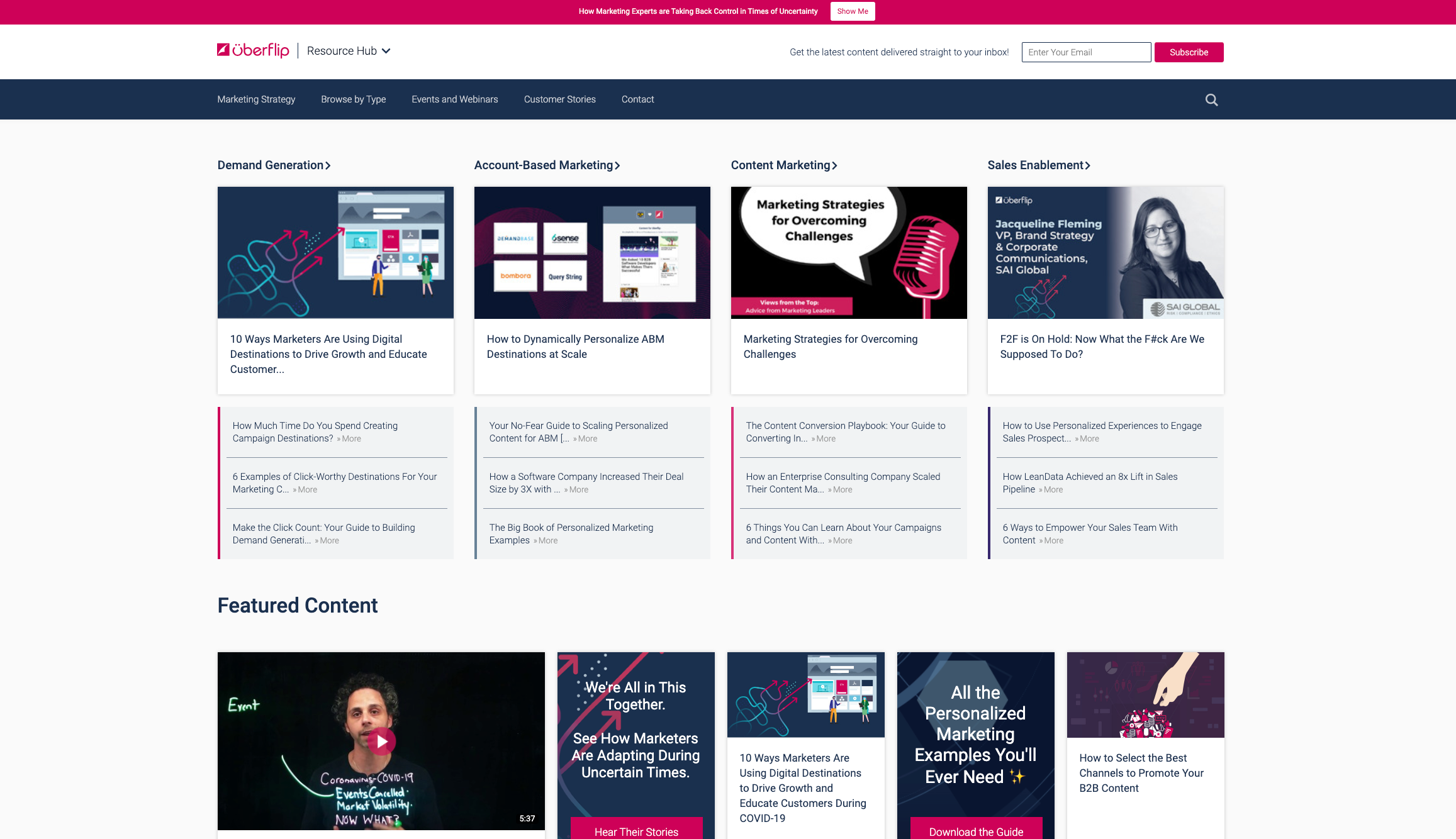
Uberflip's own Resource Hub, which features an extensively customized frontend
Important
This handbook only applies to Uberflip hubs that use Front End V2. Hubs launched before March 2020 use Front End V1, which has a different structure, different class names, etc. If you're looking to move an existing hub to Front End V2, please contact your Customer Success Manager.
Updated almost 4 years ago
When you're ready to get started, begin why learning what exactly the Uberflip Hub frontend is:
